Nem branding af dit firma på Apple home screen
Med uendeligt mange solgte enheder har Apple i den grad ramt hovedet på sømmet. I denne artikel kan du læse om Nem branding af dit firma på Apple home screen. Lille detalje – stor synlighed!
Hvorfor skal jeg lave et logo til Apple enheder?
Fordi at det er smart! Fordi at det ser godt ud! Fordi at dine potientielle kunder vil huske dig! Fordi at jeg siger det, og fordi at du ikke kan lade være! – Basta!
Idolerne skuffede
Jeg var lidt overrasket!! I forbindelse med min uddannelse som Web Marketing Manager på IBC Kurser, har jeg lavet en masse links på min iPad’s ‘home screen’ (dansk: hjemmeskærm), for hurtigere at kunne komme til diverse blogs, forums og andre inspirerende sites. Og efter at have læst “Den Perfekte Storm” af Peter Svarre – som omhandler at lægge kursen for virksomhedens strategi i de sociale medier, ville jeg lave et link på min home screen til bogens hjemmeside. Peter Svarre har skrevet en genial bog om social mediestrategi, men har ikke tænkt på, hvordan Den Perfekte Storm tager sig ud på en iPad, iPhone, iPod Touch.
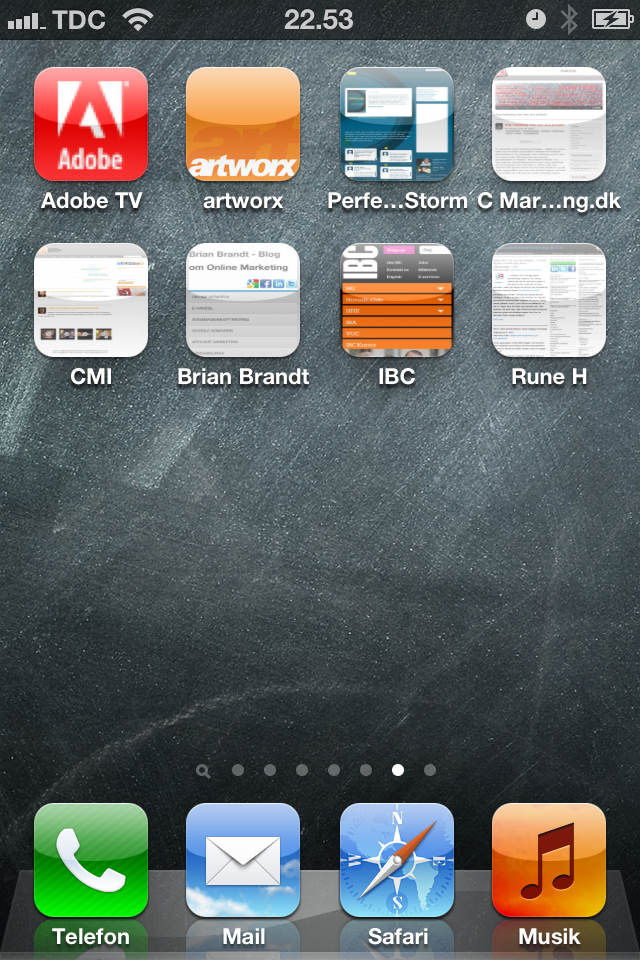
Og efter nærmere søgen blandt andre store content marketing, blog- og SEO folk (CMI, Joakim Ditlev, Brian Brandt, Rune Hansen) opdagede jeg at dette er en meget overset feature! – og meget overrasket over at alle mine ‘idoler’ for information inden for disse kommunikationskanaler ikke har set denne vinkel.
På nedenstående billede kan du se at alle deres hjemmesider blot bliver til en gnidret miniatureudgave af hjemmesiden – hvilket ikke siger noget som helst, når du har en hel skærm fuld.
‘Brander’ du dit logo i begge ender?
Det der mangler på disse sider er firmaets logo og en lille stump kode. Ikke at det er den direkte vej mod afgrunden ikke at have det, men det ser altså bare så meget pænere og mere tjekket ud, når der ikke bare er en miniature af ens hjemmeside som ikon. Dit firma eller din blog har måske brugt en pæn sum penge på et fedt logo, så hvorfor ikke bruge lidt krudt på at brande det? – Det er tilmed en meget nem branding opgave!
1, 2, 3 – Kreativ – NU!
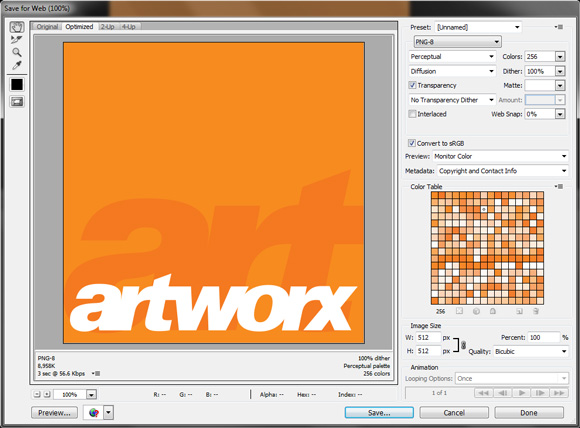
Du finder dit billedredigeringsprogram frem (jeg bruger Photoshop her i eksemplet) – og laver en fil i størrelsen 512 x 512 pixels. Du designer herefter dit ikon, som du gerne vil have det skal se ud.
Photoshop: Har lavet et kvadratisk dokument på 512 x 512 pixels med mit logo på.Photoshop – gem ikon filen
Når du er hel tilfreds! – gemmer du logoet som en PNG-fil. Og ja, det SKAL være PNG filformatet du gemmer i!! Når du gemmer din fil er det vigtigt (du SKAL) at du kalder den for: ‘apple-touch-icon.png‘. Hvorfor, skal jeg forklare senere, når vi kommer til det med koden!! Photoshop: Gemmer filen med ‘save for web’ funktionen. Læg mærke til størrelsen ( 512 x 512 pixels) og at jeg har valgt PNG som filformat.Herefter hopper du over i dit CMS-system (jeg bruger WordPress her i eksemplet), hvor du går ind der, hvor du kan redigere hvad der ligger i forsidens header kode.
WordPress – koden til branding af dit firma
Så er vi nået til geek-afdelingen af denne artikel, men bare rolig!! Jeg lover dig at det bliver en nem operation.
Upload selve ikonet.
Ikonet skal du uploade i roden af din tema-mappe (engelsk: theme) hos din webudbyder. Du kan enten komme til mappen ved at indtaste ftp.ditdomæne.dk og så udfylde brugernavn og kodeord. Herefter kan du trække din png-fil over i mappen. Du kan også bruge et ftp-program til at uploade filen til serveren med.
Det med koden
Når du har uploadet dit logo til nettet, er det tid til at gå i krig med koden. Bare rolig, det er ikke raketvidenskab – du skal blot ‘paste’ koden ind i dit CMS-system, så er du færdig!!
…Og koden er:
<link rel=”apple-touch-icon” href=”apple-touch-icon.png”/>
Marker og kopier koden, og gå ind i dit theme, hvor du i mange tilfælde vil have muligheden for at kunne tilføje kode til ‘header’ delen af indexsiden.
– Og længere er den faktisk ikke!
Tid til at teste dit Apple Touch Icon
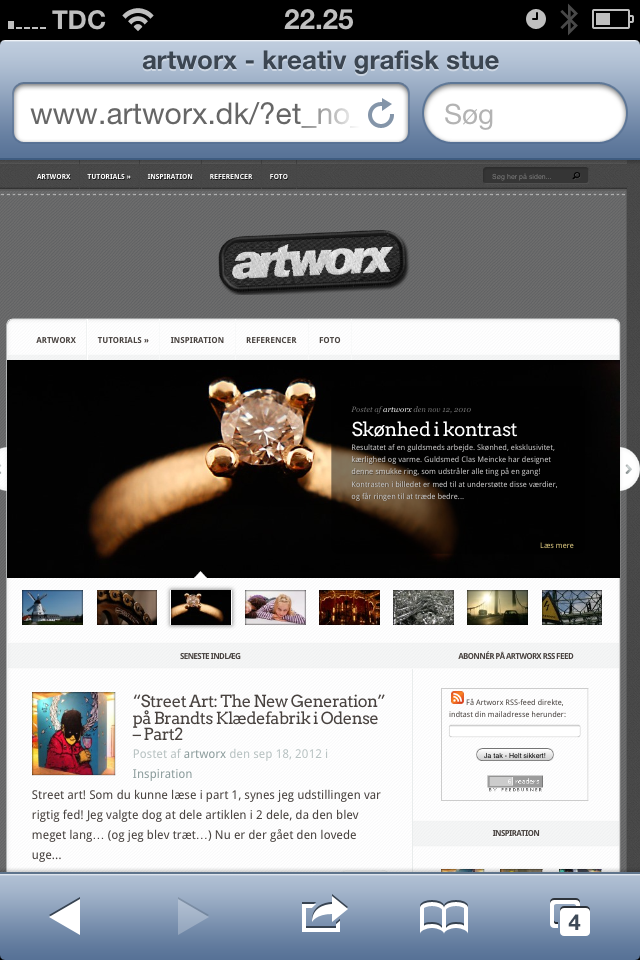
Så finder du din iPhone, iPad, eller hvad du nu har frem, åbner Safari-browseren, og indtaster dit domænenavn (her: www.artworx.dk på en iPhone)
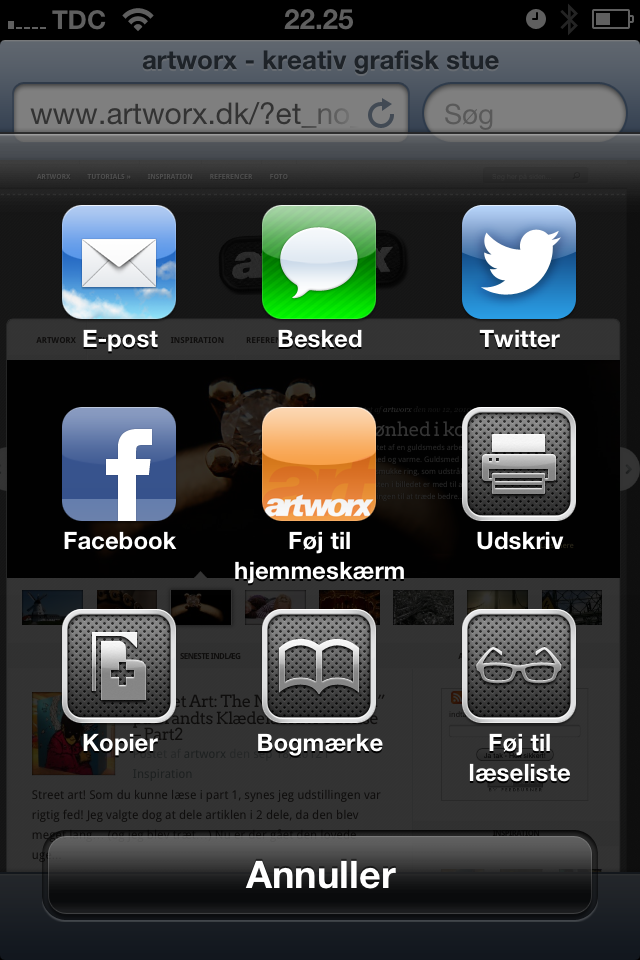
I browseren trykker du herefter på kassen i midten i bunden af skærmen.
så kommer der et vindue op, hvor du allerede nu kan se at det virker. Hjemmesiden kommer frem med vores apple-touch-icon, og nu skal du bare trykke på ‘Føj til hjememskærm’.
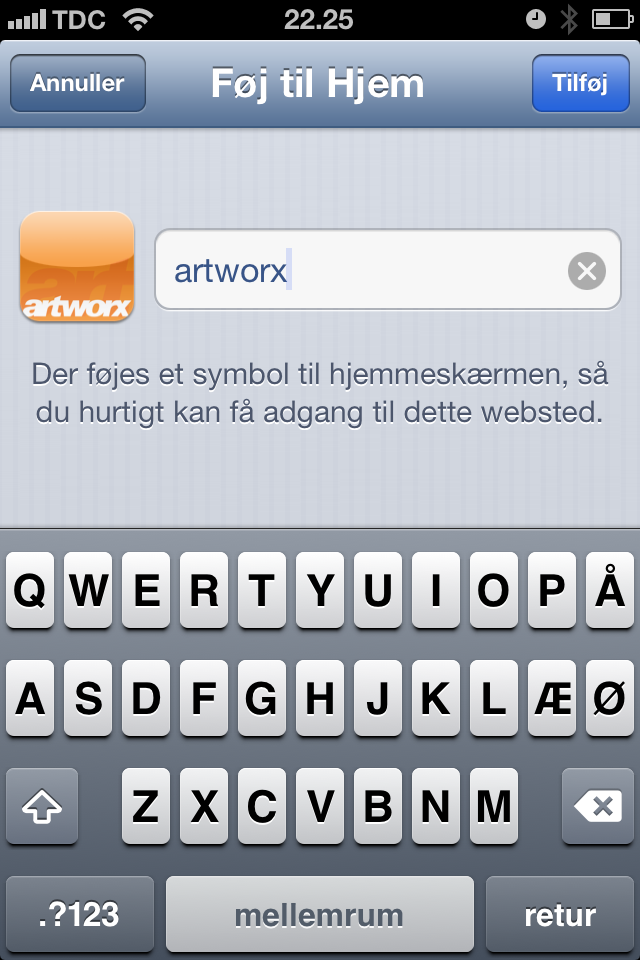
Her kan du rette navnet til, – som udgangspunkt skriver den sidens titel, men med et begrænset antal karakterer.
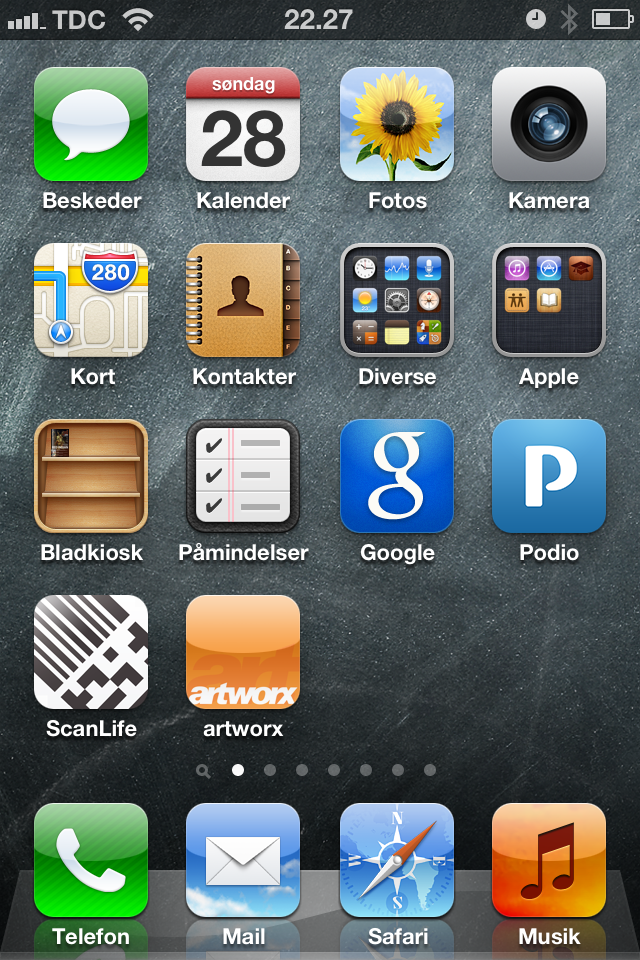
1, 2, 3 og vupti – så står dit logo flot på hjemmeskærmen på brugerens Apple enhed.
Rigtig god fornøjelse med at brande dit firma på en Apple home screen!!
Nem branding af dit firma på Apple home screen
Nemt ser det altid ud! – Skulle du derimod have problemer med at få det til at virke står Artworx altid til rådighed for at hjælpe dig med at implementere dette på din hjemmeside. Kontakt Artworx for yderligere oplysninger på 51904516 eller via kontaktformularen her på siden. Branding god fornøjelse!